20 инструментов для проверки скорости загрузки страниц сайта
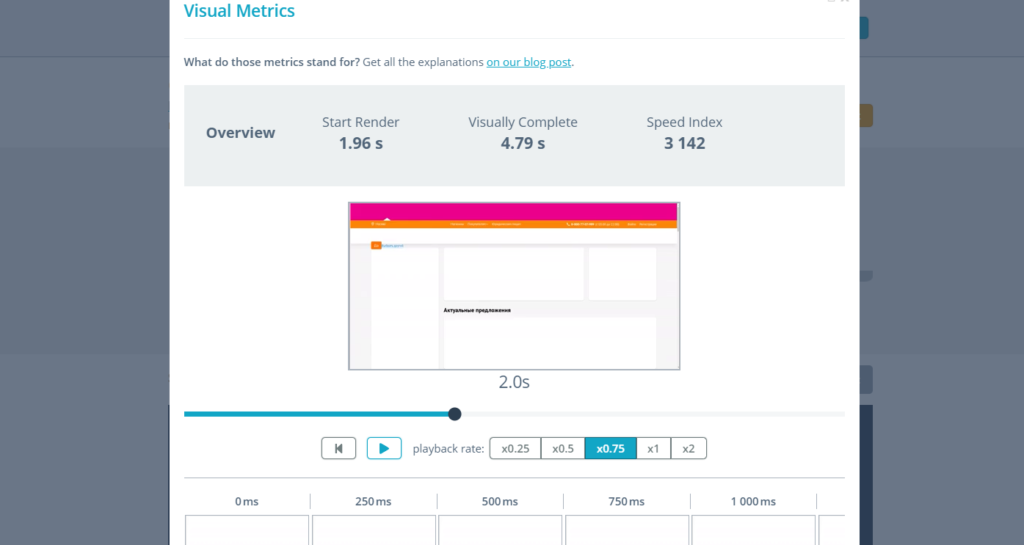
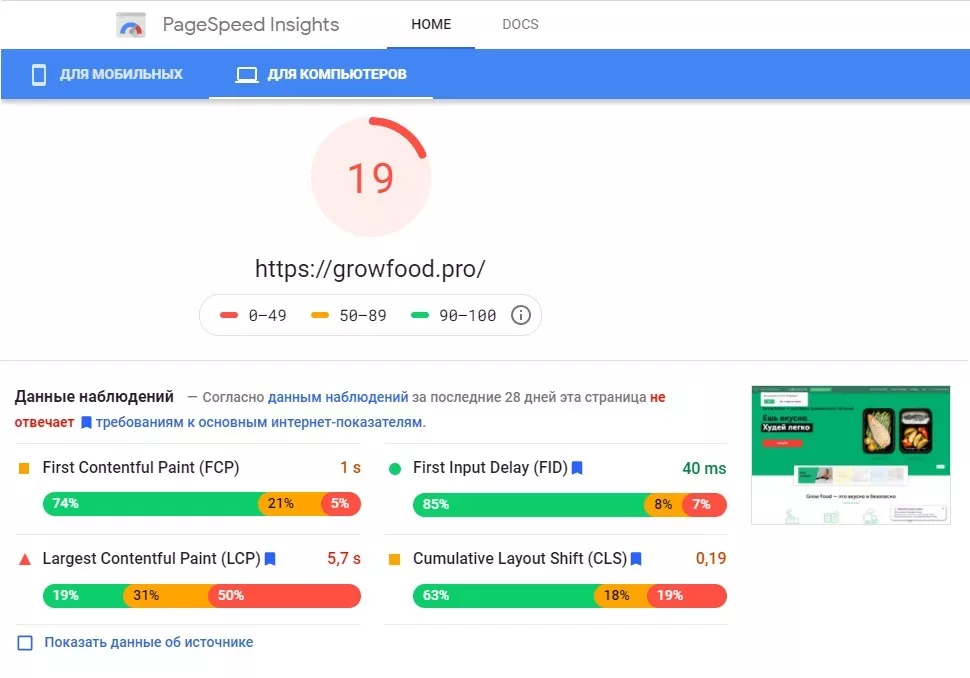
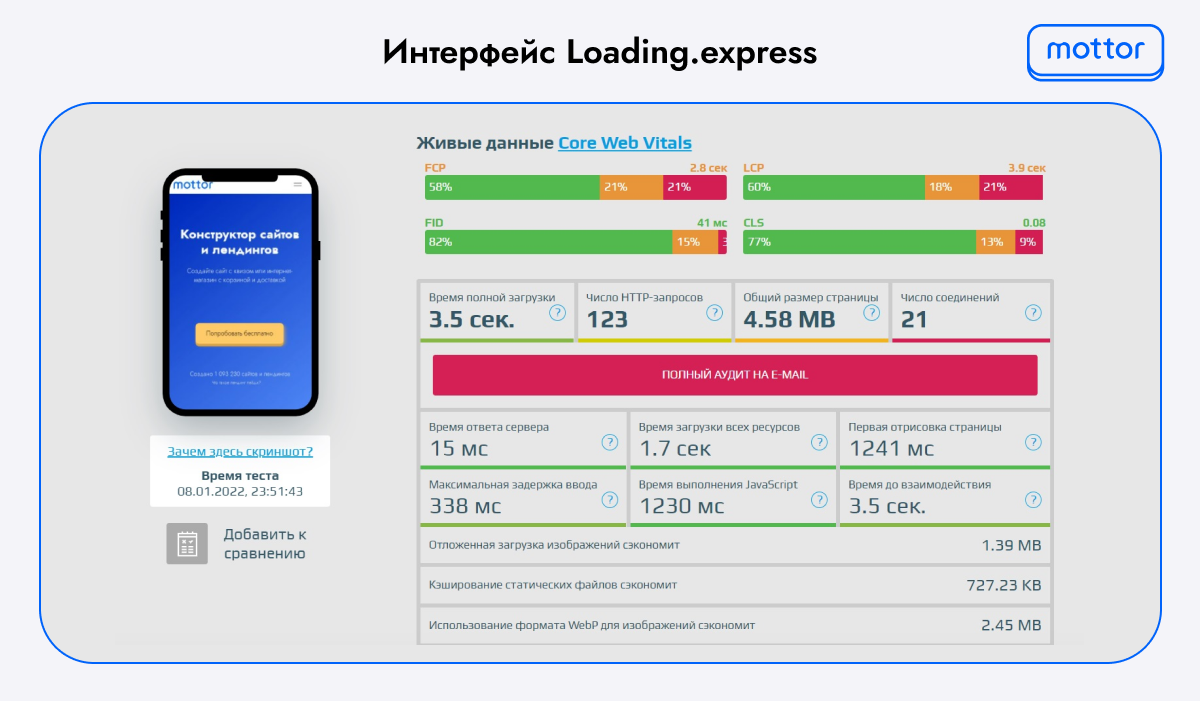
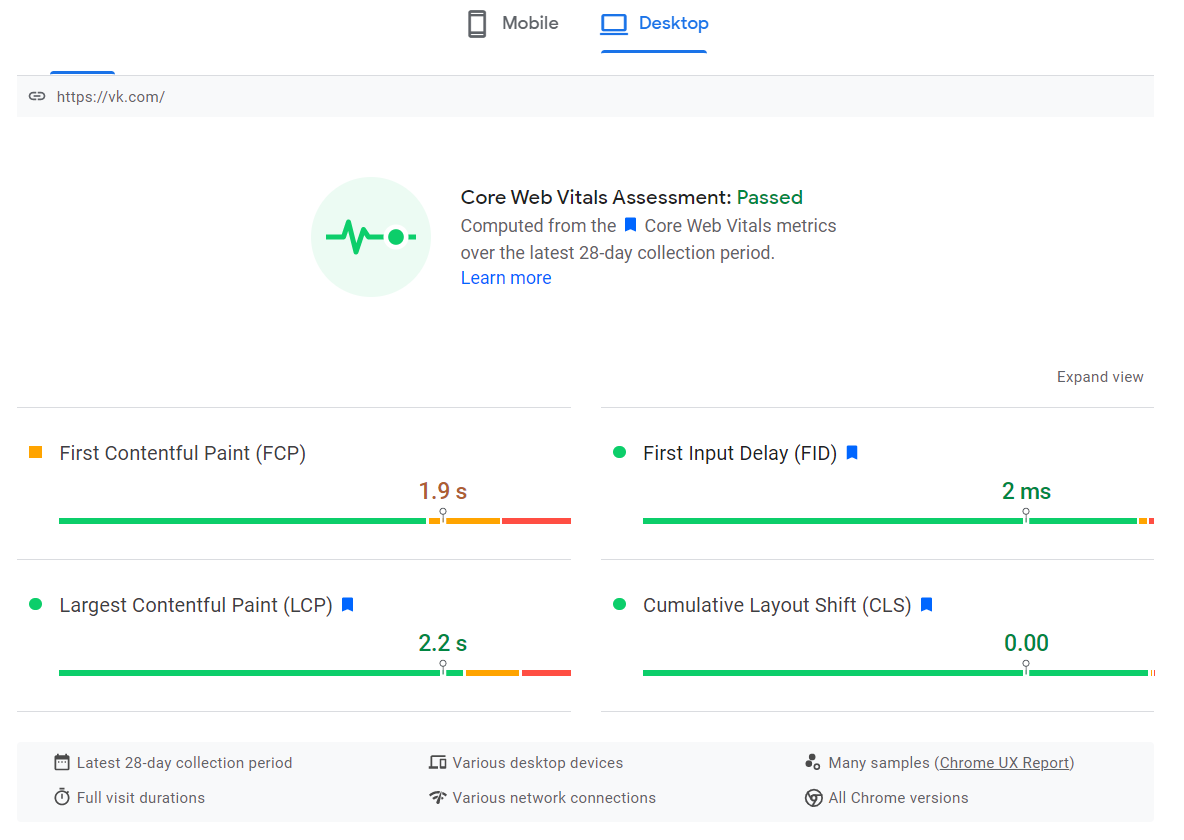
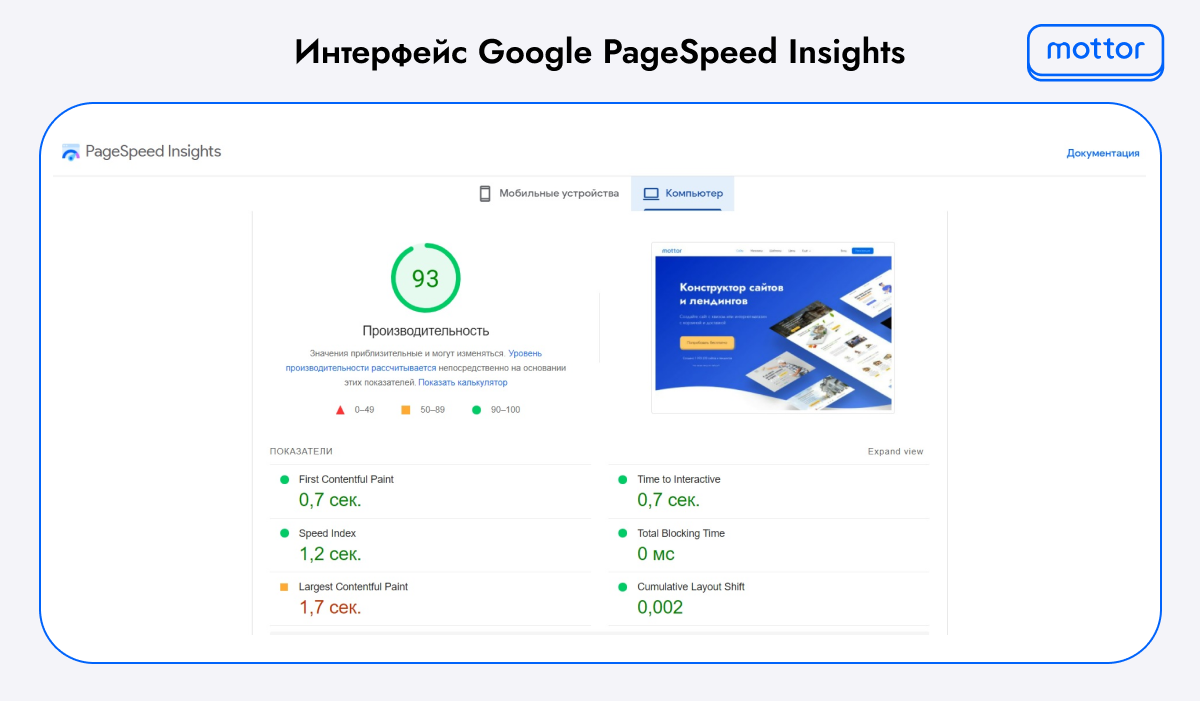
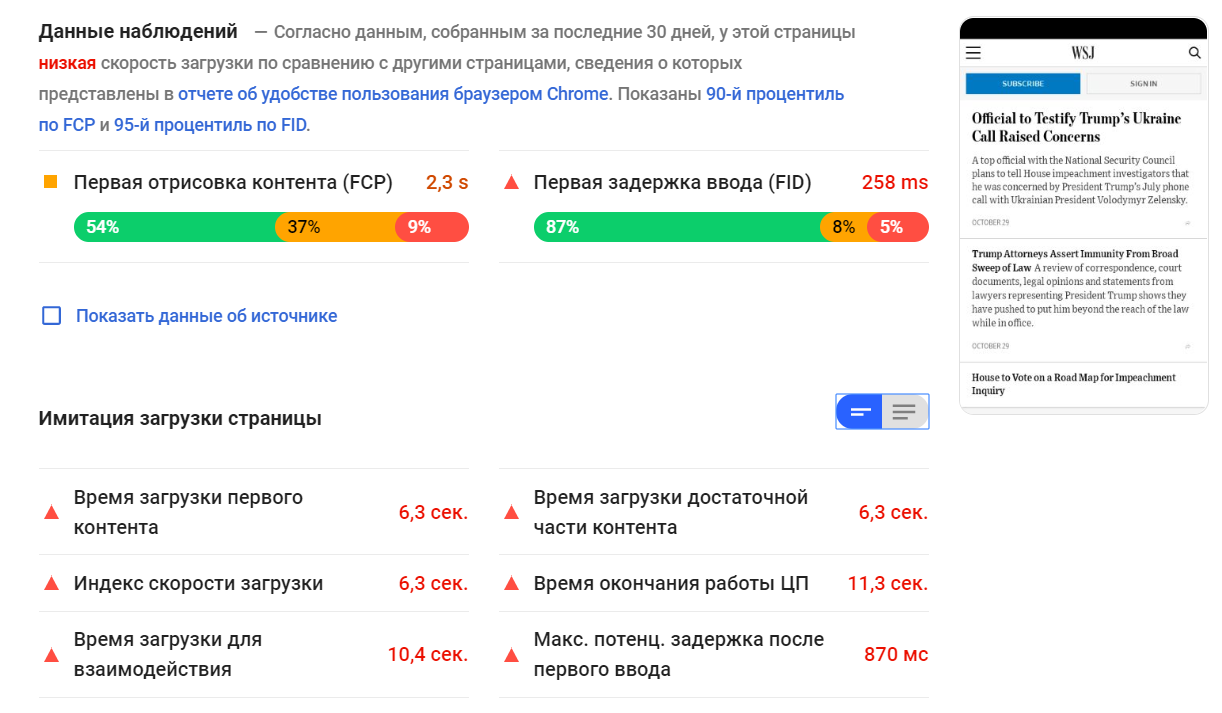
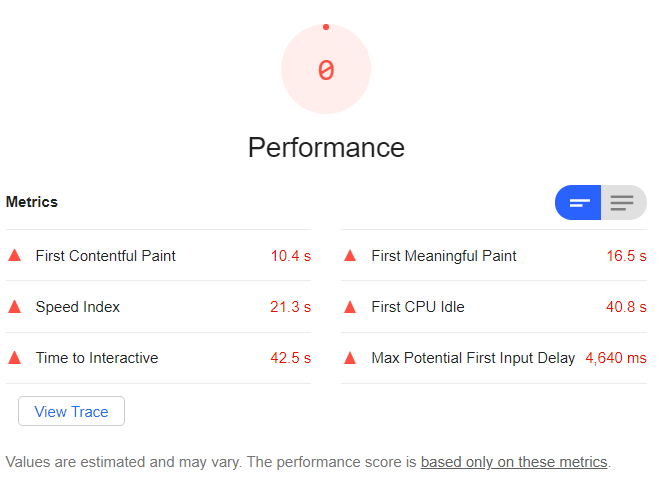
Чем быстрее веб-страница загружается, тем удобнее она для пользователей. А насколько скорость загрузки важна для позиций в поиске? Ни Google, ни другие поисковые системы не рассказывают, как конкретно они измеряют показатели скорости и насколько они влияют на ранжирование в поиске. Но сегодня можно быть уверенными, что удобство страниц становится важным фактором поискового продвижения. Оценка удобства страницы включает в себя несколько технических характеристик, в частности Core Web Vitals — метрики загрузки, интерактивности и визуальной стабильности.




.png)









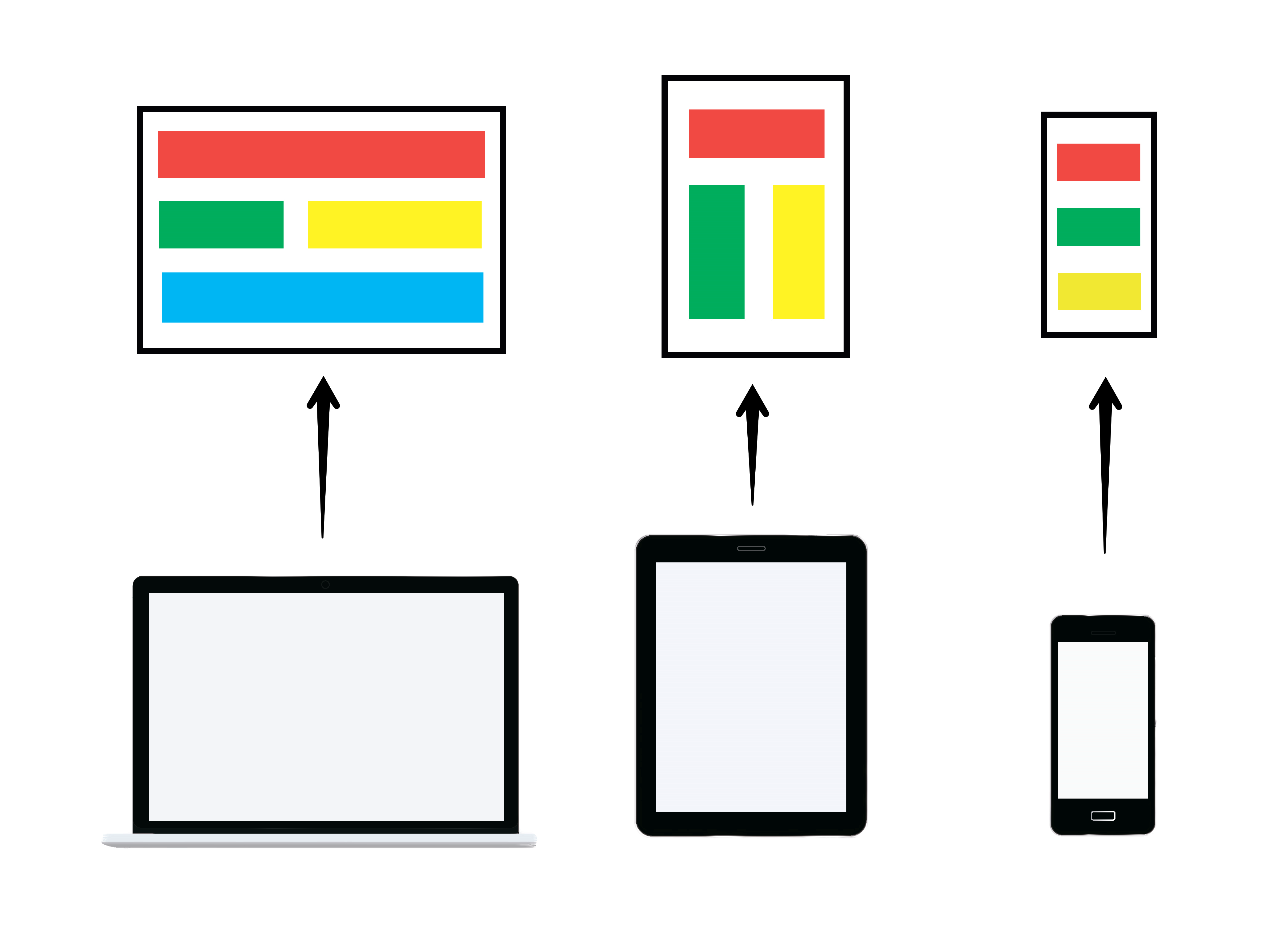
Давайте сначала разберемся с концепцией веб-страниц: что они собой представляют и из чего на самом деле сделаны? Большинство людей не знают об этом, потому что они видят только красивые веб-страницы с цветами, изображениями, текстом, видео и многим другим. Таким образом, лучше знать, что веб-страницы на бэкенде намного сложнее, чем они выглядят визуально на экранах наших браузеров. Поисковые системы в основном интересуются текстом, поэтому этот инструмент очень полезен для проверки соотношения текста и кода на вашей веб-странице.









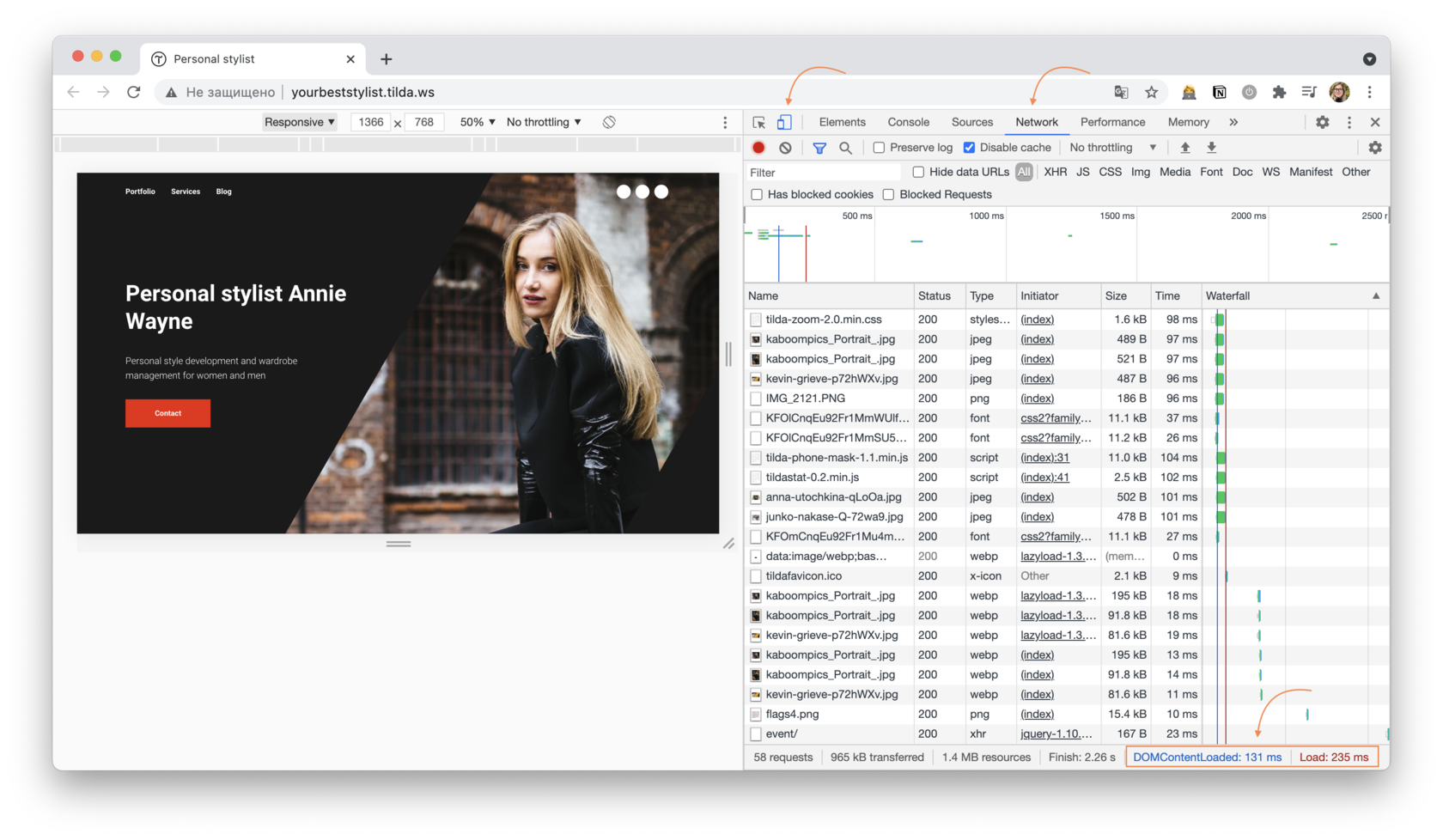
При анализе сайта, особенно в техническом плане, всегда используется масса сторонних инструментов. В статье мы раскроем, как легко заменить часть сторонних инструментов на внутренние средства самого браузера. Сегодня рассматриваем только инструменты Google Chrome.